L’applicazione web, o abbreviato web app, nell’ambito dell’informatica e della programmazione, si riferisce alle applicazioni accessibili e fruibili attraverso il web, come Intranet o internet, quindi accessibili dall’utente tramite un browser web con una connessione attiva.
La web app è quindi un software applicativo eseguito su un server web, a differenza delle app archiviate localmente sul sistema operativo del dispositivo, come iOS o Android.
Le applicazioni Web utilizzano una combinazione di script lato server (PHP o Javascript) per gestire l’archiviazione e il recupero delle informazioni e di script lato client (JavaScript e HTML) per presentare le informazioni agli utenti.
Come funzionano le Web App?
Le applicazioni Web sono generalmente codificate in un linguaggio supportato dal browser come JavaScript, HTML e CSS poiché questi linguaggi si basano sul browser per rendere eseguibile il programma.
Alcune delle applicazioni sono dinamiche e richiedono un’elaborazione lato server. Altre sono completamente statiche, quindi senza necessità di elaborazione sul server.
Qual è il processo di una web app?
- L’utente invia una richiesta al server web su Internet, tramite un browser web o l’interfaccia utente dell’applicazione;
- Il client inoltra questa richiesta al server;
- Il server esegue l’attività richiesta, come l’interrogazione del database o l’elaborazione dei dati, quindi genera i risultati dei dati richiesti;
- Il server invia i risultati al client con le informazioni richieste o i dati elaborati che poi vengono visualizzate sul display dell’utente.
Differenze tra Mobile App e Web App
Le app mobile native sono progettate per una piattaforma specifica, come iOS per iPhone Apple o Android per un dispositivo Samsung.
Vengono scaricate e installate tramite un app store e hanno accesso alle risorse di sistema, come il GPS e la funzione della fotocamera.
Le app mobile vivono e vengono eseguite sul dispositivo stesso. Snapchat, Instagram, Google Maps e Facebook Messenger sono alcuni esempi di app mobile popolari.
Le Web App sono accessibili tramite il browser Internet e si adattano a qualsiasi dispositivo. Non sono native di un particolare sistema e non devono essere scaricate o installate. A causa della loro natura reattiva, in effetti assomigliano e funzionano in modo molto simile alle app mobili, ed è qui che sorge la confusione.
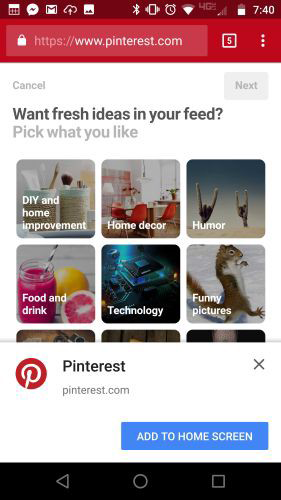
Consideriamo l’app nativa di Pinterest e l’app web di pinterest.com.
Se installi l’app di Pinterest sul tuo cellulare e poi accedi a pinterest.com tramite il browser del tuo telefono, noterai che l’app web è stata creata per assomigliare all’app mobile nativa: trasforma la barra del browser in rosso, e quando scorri verso il basso, blocca la barra di ricerca in posizione.
Mobile App vs Web App: Pro e Contro
Ora che conosciamo le differenze fondamentali tra app mobile e web, possiamo ricapitolare i pro e i contro di ciascuna:
Mobile App native pro:
- Più veloci delle web app;
- Maggiore funzionalità in quanto hanno accesso alle risorse di sistema;
- Possono funzionare offline;
- Sicure e protette: le app native devono prima essere approvate dall’app store;
- Più facili da creare grazie alla disponibilità di strumenti per sviluppatori, elementi dell’interfaccia e SDK.
Mobile App native contro:
- Più costose da costruire rispetto alle app web;
- La compatibilità con diverse piattaforme (ad esempio iOS e Android) di solito significa progettare e costruire più app da zero;
- Costose da mantenere e aggiornare;
- Potrebbe rivelarsi difficile ottenere un’app nativa approvata dall’app store.
Web App pro:
- Non è necessario scaricarle o installarle: le Web app funzionano nel browser;
- Facili da mantenere: hanno una base di codice comune indipendentemente dalla piattaforma mobile;
- Si aggiorneranno;
- Più veloci e più facili da creare rispetto alle app mobili;
- Non richiedono l’approvazione dell’app store, quindi possono essere avviate rapidamente.
Web App contro:
- Non lavorare offline;
- Più lente delle app mobili e meno avanzate in termini di funzionalità;
- Potrebbero non essere rilevabili come le app mobile in quanto non sono elencate in un database specifico, come l’app store;
- La qualità e la sicurezza non sono sempre garantite: le app web non devono essere approvate dall’app store.
Esempi di web app
Sono tantissime le aziende che hanno deciso di sviluppare web app per aumentare il tempo degli utenti nell’app e le conversioni. Eccone alcuni esempi:
1 – Pinterest
Pinterest è un’applicazione popolare che funziona come una “bacheca virtuale”, qui gli utenti trovano e curano immagini, ricette, video e prodotti. Pinterest ha notato che la sua esperienza sul sito web era lenta e ha convertito solo l’1% di tutti i visitatori in registrazioni o installazioni di app mobile. Questo li ha portati a sviluppare una web app.

La Pinterest web app ha consentito prestazioni più veloci e un maggiore coinvolgimento degli utenti sul Web mobile, oltre a un aumento significativo dei clic sugli annunci e del tempo trascorso sul Web mobile.
In termini di risultati parliamo di:
- +40% del tempo trascorso sul Web mobile;
- +44% delle entrate pubblicitarie generate dagli utenti;
- +50% dei click-through sugli annunci;
- +60% di aumento del coinvolgimento.
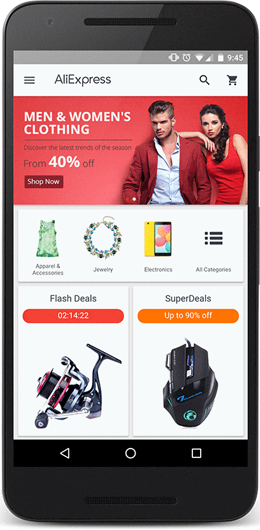
2 – AliExpress
AliExpress è un popolare sito di e-commerce di proprietà di Alibaba Group. Alcuni anni fa, hanno convertito il loro sito mobile in una web app.

Prima di investire in una web app progressiva, AliExpress ha utilizzato il suo sito per dispositivi mobili per convertire gli utenti non app in utenti di app, il che non ha funzionato come pensavano.
Allo stesso tempo però il loro sito web non è riuscito a offrire un’esperienza coinvolgente sui dispositivi mobili, pertanto hanno deciso di investire in una web app progressiva cross-browser e la decisione ha migliorato notevolmente l’esperienza utente e le prestazioni complessive del sito Web di AliExpress.
In termini di risultati parliamo di:
- 104% aumento delle conversioni per nuovo utente
- 100% pagine visitate per sessione
- 74% aumento del tempo trascorso per sessione
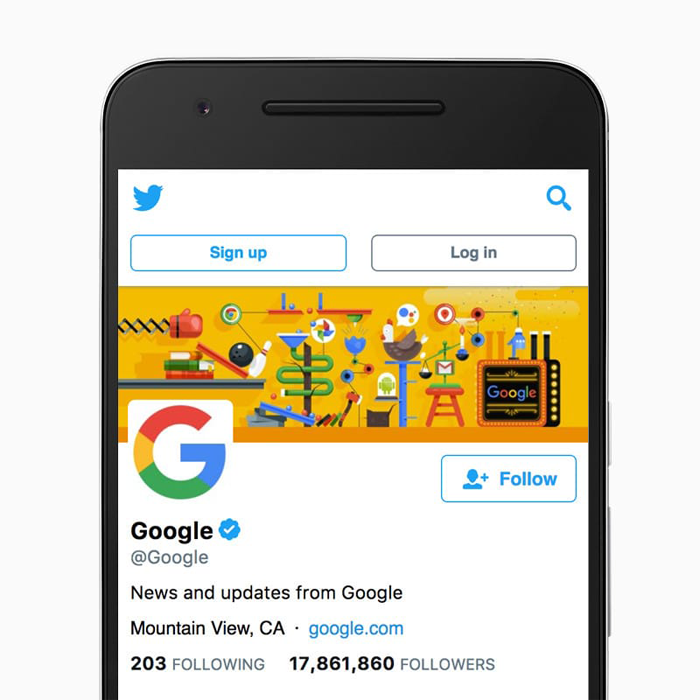
3 – Twitter Lite
Nel 2017, Twitter ha lanciato la sua Web App progressiva “Twitter Lite” come esperienza Web mobile predefinita per tutti gli utenti in tutto il mondo.

Con oltre l’80% degli utenti su dispositivi mobili, Twitter desiderava migliorare la sua esperienza web mobile rendendola più veloce e più coinvolgente, soprattutto perché molti dei suoi utenti si trovavano in aree con condizioni di rete lente e instabili.
Twitter Lite carica le pagine istantaneamente e riduce l’utilizzo dei dati ottimizzando le immagini e facendo affidamento sui dati memorizzati nella cache.
Inoltre, coinvolge nuovamente gli utenti con le notifiche push e consente agli utenti di aggiungere la Web App alle loro schermate home.
In termini di risultati abiamo:
- +75% dei Tweet inviati
- +20% della frequenza di rimbalzo
- +65% delle pagine per sessione
Web app o mobile app: conclusioni
L’aumento dell’utilizzo di Internet da parte di aziende e privati ha influenzato il modo in cui vengono gestite le aziende. Ciò ha portato all’adozione diffusa di applicazioni web man mano che le aziende passano dai modelli tradizionali a modelli basati su cloud.
Le applicazioni Web offrono alle aziende la possibilità di semplificare le operazioni, aumentare l’efficienza e ridurre i costi.
Queste app online come client di posta elettronica, elaboratori di testi, fogli di calcolo e altri programmi forniscono le stesse funzionalità delle versioni desktop.
Tuttavia, hanno un ulteriore vantaggio di lavorare su più piattaforme, avere una portata più ampia ed essere facilmente accessibili da qualsiasi luogo.
Vuoi imparare a creare web app o siti web?
Il corso Hackademy+ di Aulab è un coding bootcamp online di 400 ore, disponibile in versione full time (5 mesi), part-time (8 mesi) o on-demand.
Include:
- Lezioni online in live streaming o on-demand all’interno dell’aula virtuale
- Lezioni registrate e materiali sempre disponibili
- Esercitazioni pratiche e progetto finale
- Supporto costante dei docenti
- Certificazione ufficiale Web Application Developer
- Diploma Accredible che certifica le competenze acquisite
Nella parte iniziale del corso apprenderai le fondamenta dello sviluppo web, familiarizzando con gli strumenti e le tecnologie principali. Lavorerai su HTML, CSS e JavaScript per il Frontend e su PHP con il framework Laravel per il Backend.
Conclusa questa prima fase, analizzeremo insieme le competenze che avrai maturato e le tue inclinazioni professionali, così da aiutarti a scegliere la specializzazione più adatta tra Coding AI, Java, React, Cybersecurity e Flutter.











